Newest ⟷ Oldest
-
Snapshot at 2017-04-19
Navigation strategy for small screen
In small screen, we used to hide navigation to provide enough screen space for the main content.
There are several approaches:
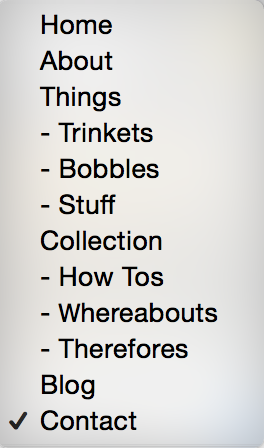
- Dropdown select
- Hamburger menu
- Slide down
- Footer navigation

You may find this essay about popular trends on navigation pattern from Jake Rocheleau.
NYTimes’ navigation example
QZ’s navigation example
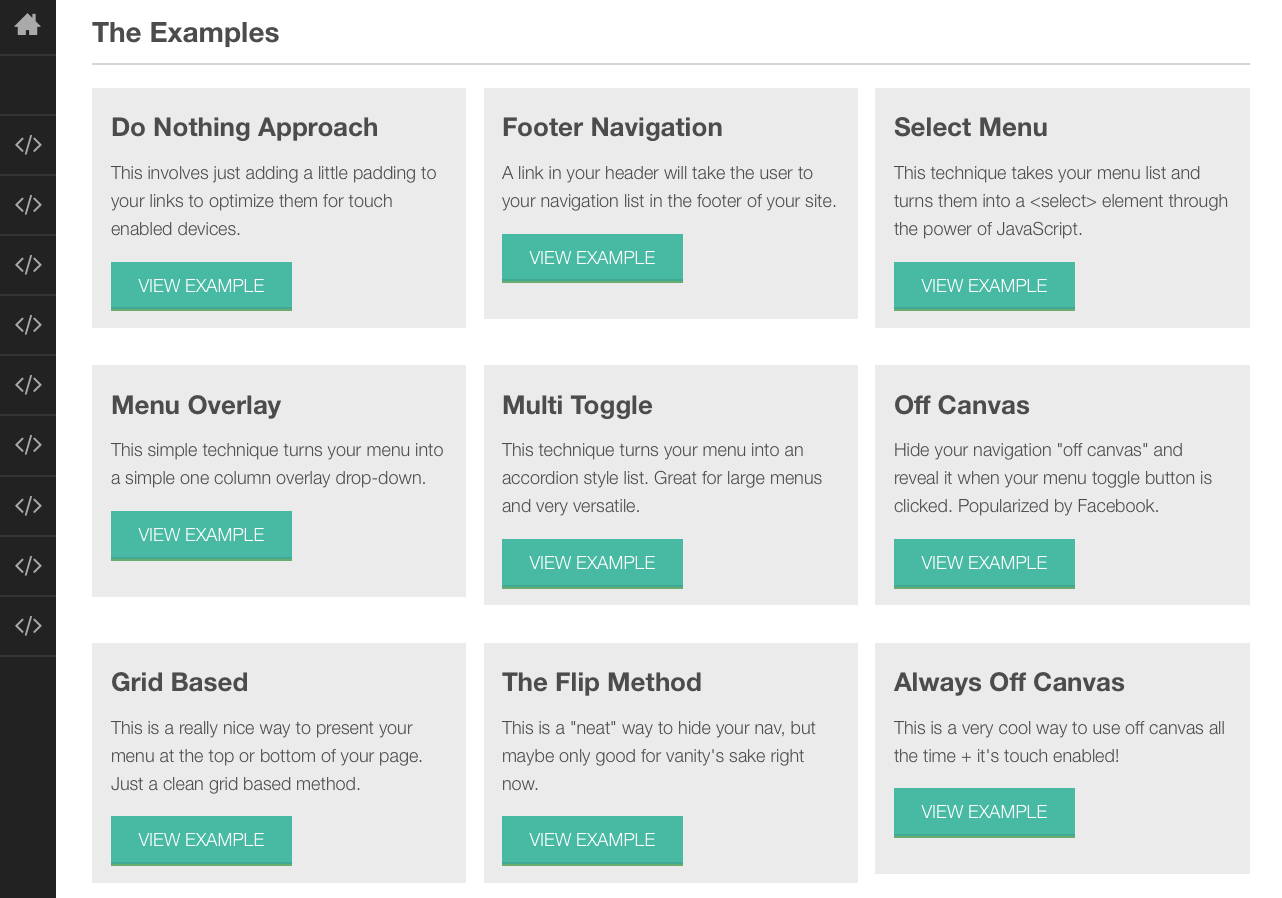
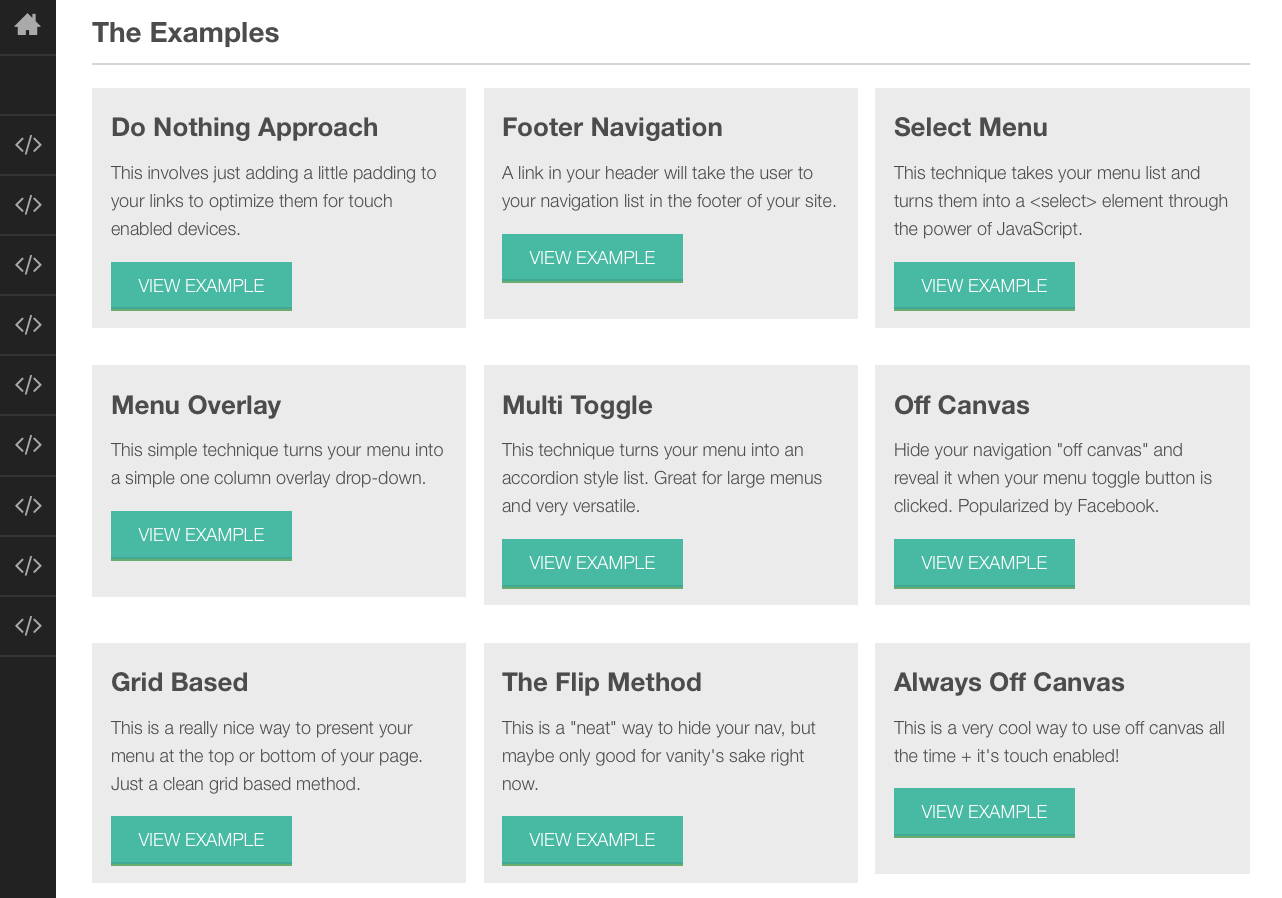
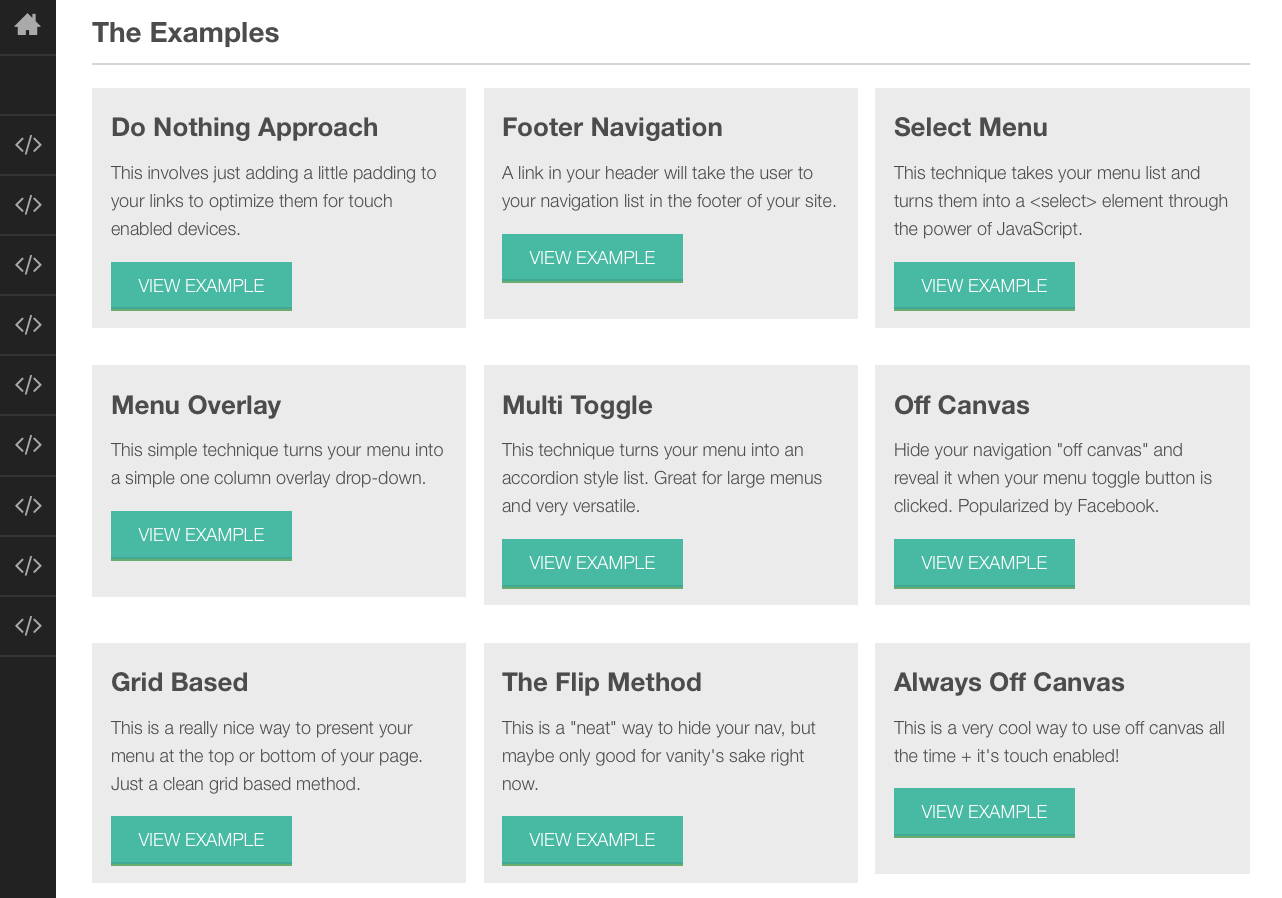
Also, there are a collection of patterns in this ResponsiveNavigation.com.

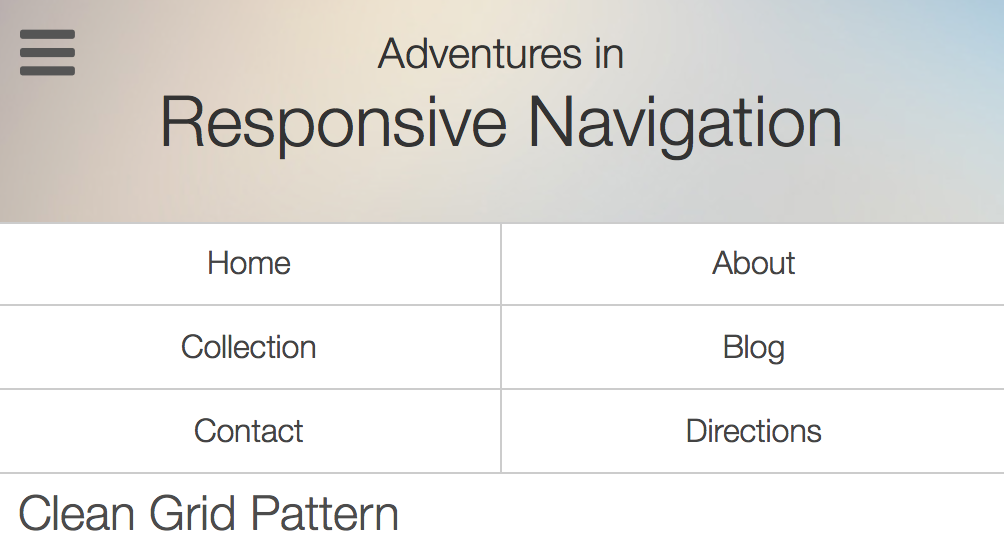
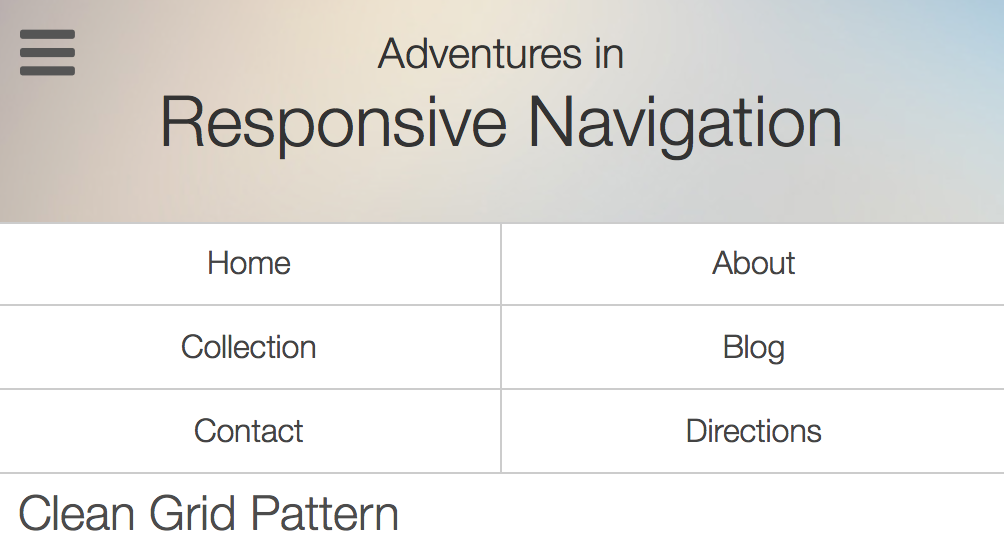
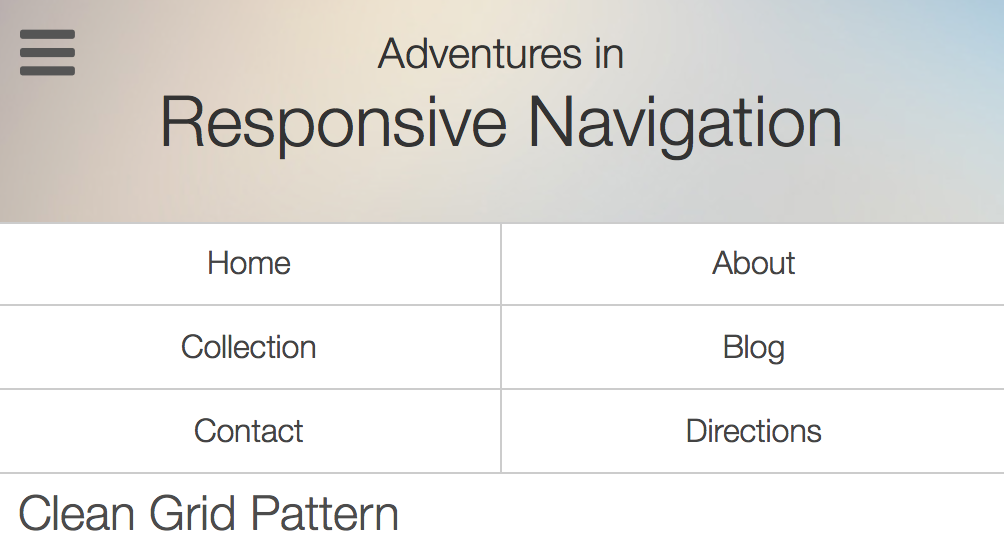
Block grid navigation

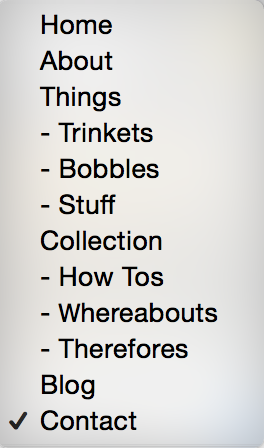
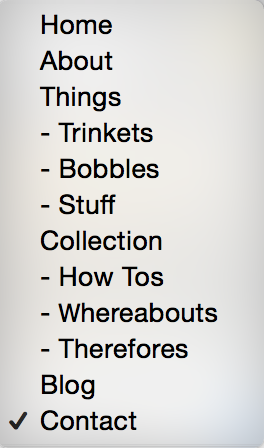
Navigation based on
<select>
Extra: Brad Frost has written two articles on the patterns with pros and cons on each navigation pattern:
-
Snapshot at 2017-04-19
Navigation strategy for small screen
In small screen, we used to hide navigation to provide enough screen space for the main content.
There are several approaches:
- Dropdown select
- Hamburger menu
- Slide down
- Footer navigation

You may find this essay about popular trends on navigation pattern from Jake Rocheleau.
NYTimes’ navigation example
QZ’s navigation example
Also, there are a collection of patterns in this ResponsiveNavigation.com.

Block grid navigation

Navigation based on
<select>
Extra: Brad Frost has written two articles on the patterns with pros and cons on each navigation pattern:
-
Snapshot at 2017-04-19
Navigation strategy for small screen
In small screen, we used to hide navigation to provide enough screen space for the main content.
There are several approaches:
- Dropdown select
- Hamburger menu
- Slide down
- Footer navigation

You may find this essay about popular trends on navigation pattern from Jake Rocheleau.
{v_tag 'mobile-web-design/mobile-nytimes-navigation', ['mp4','ogg'], controls: true}
{v_tag 'mobile-web-design/qz-navigation', ['mp4', 'ogg'], controls: true}
Also, there are a collection of patterns in this ResponsiveNavigation.com.

Block grid navigation

Navigation based on
<select>
Extra: Brad Frost has written two articles on the patterns with pros and cons on each navigation pattern: