Newest ⟷ Oldest
-
Snapshot at 2017-04-19
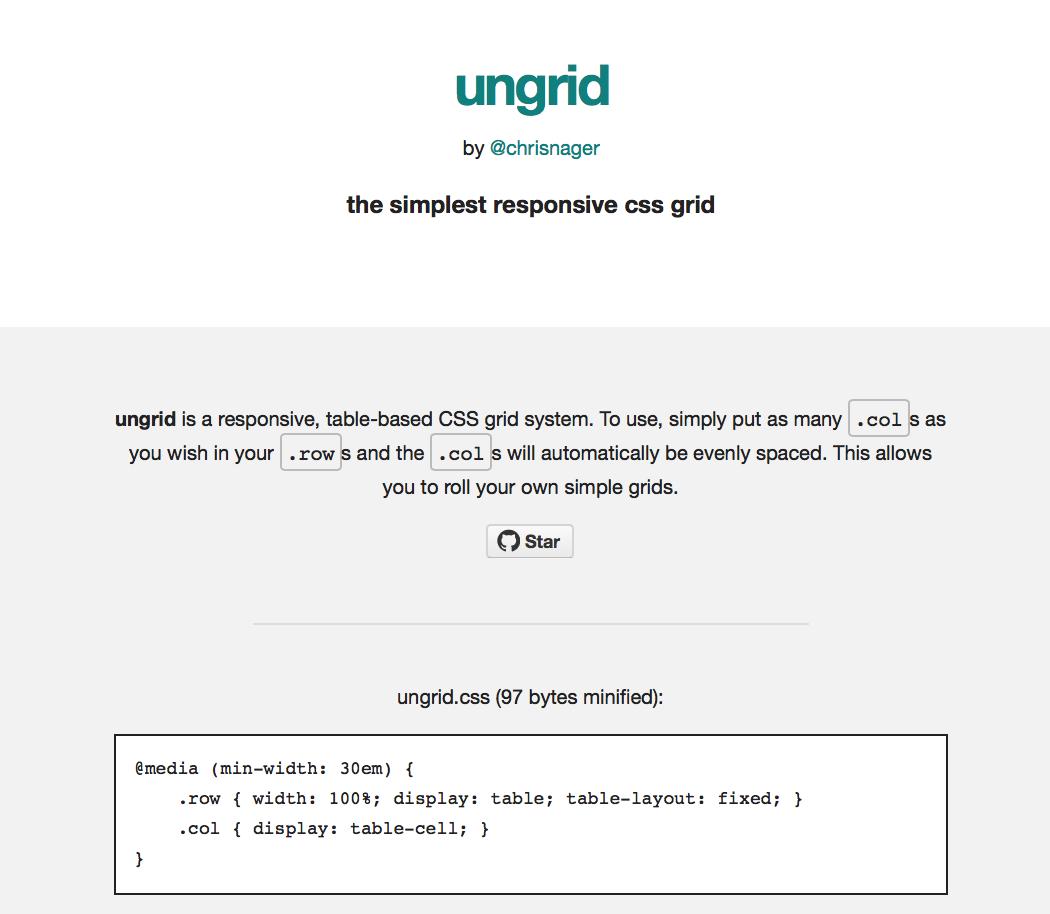
Introducing ungrid—another minimal grid approach

The ungrid is a very minimal grid system that makes use of the of the table cell display.
Because table cell is evenly distributed by default, so we just need to define columns and browser would handle the space spreading.
For any column that needs specific width, we can just set the width on that specific columns, using either fixed width or percentages.
@media (min-width: 30em) { .row { width: 100%; display: table; table-layout: fixed; } .col { display: table-cell; } } -
Snapshot at 2017-04-19
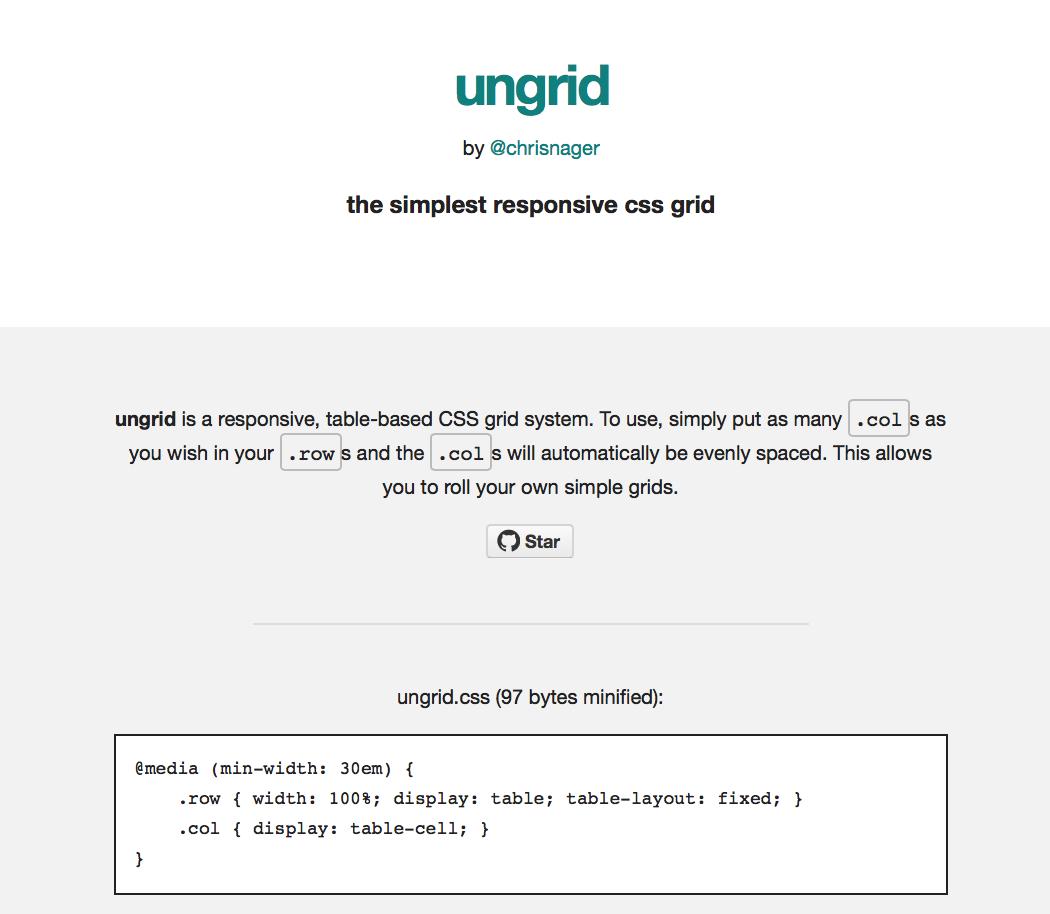
Introducing ungrid—another minimal grid approach

The ungrid is a very minimal grid system that makes use of the of the table cell display.
Because table cell is evenly distributed by default, so we just need to define columns and browser would handle the space spreading.
For any column that needs specific width, we can just set the width on that specific columns, using either fixed width or percentages.
@media (min-width: 30em) { .row { width: 100%; display: table; table-layout: fixed; } .col { display: table-cell; } }