Newest ⟷ Oldest
-
Snapshot at 2017-04-19
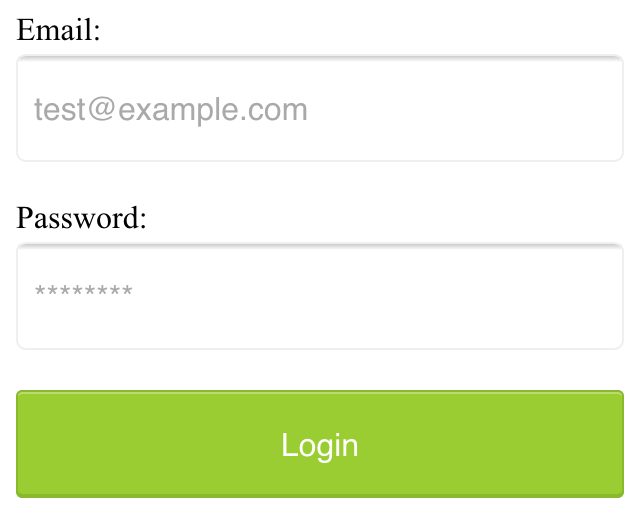
Styling inputs for mobile

Touch device requires a very different styling approach for inputs. Inputs in touch devices are usually bigger and easier for tap and select by fingers. An easy step is to make the font size and padding larger, via the following CSS.
input { width: 100%; padding: 1rem .5rem; font-size: 1rem; border: 1px solid #efefef; }The default button would be too small for tapping, we would make the button larger. We also make it look like a button by adding hightlight and shadow on the normal, hover and active states.
input[type="submit"], input[type="button"]{ appearance: none; /* for mobile safari */ background-color: YELLOWGREEN; color: white; border: 1px solid rgba(0,0,0,.1); border-radius: 3px; box-shadow: inset 0 1px rgba(255,255,255,.3), inset 0 -1px rgba(0,0,0,.1); &:hover { background-color: darken(YELLOWGREEN, 10%); box-shadow: inset 0 1px rgba(255,255,255,.7), inset 0 -1px rgba(0,0,0,.1); } &:active { background-color: YELLOWGREEN; box-shadow: inset 0 -1px rgba(255,255,255,.1), inset 0 1px rgba(0,0,0,.1); } }You may try the demo in this CodePen.