Newest ⟷ Oldest
-
Snapshot at 2017-05-10
Storing data with localstorage
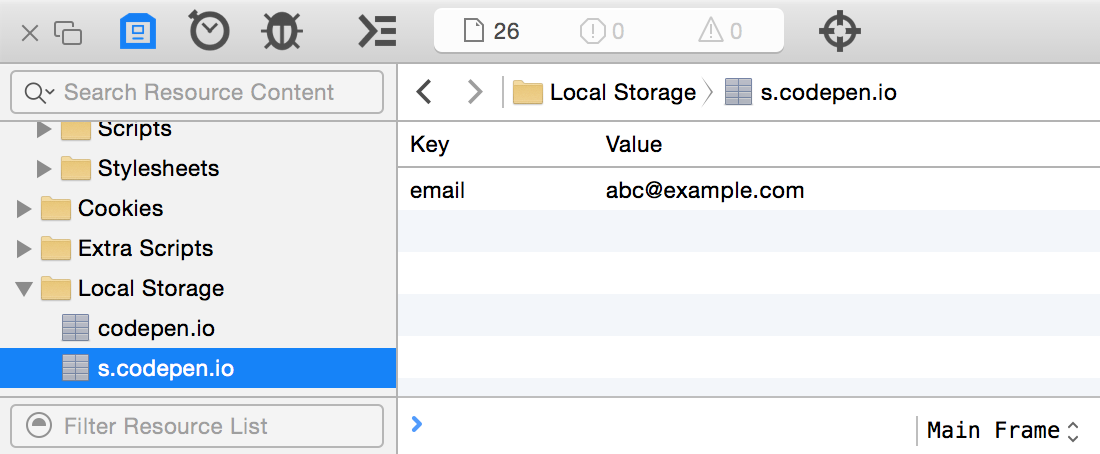
<form method='post' action='data:text/plain, Form submited.'> <p>Email:<br><input type='email' name='email' id='email' placeholder='test@example.com'></p> <p>Password:<br><input type='password' placeholder='********'></p> <p><input type='submit' value='Login'></p> </form>$("#email").on('keyup', function() { return localStorage['email'] = $(this).val(); }); $(function() { return $("#email").val(localStorage['email']); });In browser inspector, reader can view and modify any stored data in Local Storage.

You may try the demo in this CodePen. Try to enter a value in email, then refresh the page and you should see what you have typed.
-
Snapshot at 2017-05-10
Storing data with localstorage
<form method='post' action='data:text/plain, Form submited.'> <p>Email:<br><input type='email' name='email' id='email' placeholder='test@example.com'></p> <p>Password:<br><input type='password' placeholder='********'></p> <p><input type='submit' value='Login'></p> </form>$("#email").on('keyup', function() { return localStorage['email'] = $(this).val(); }); $(function() { return $("#email").val(localStorage['email']); });In browser inspector, reader can view and modify any stored data in Local Storage.

You may try the demo in this CodePen. Try to enter a value in email, then refresh the page and you should see what you have typed.
-
Snapshot at 2017-05-10
Storing data with localstorage
<form method='post' action='data:text/plain, Form submited.'> <p>Email:<br><input type='email' name='email' id='email' placeholder='test@example.com'></p> <p>Password:<br><input type='password' placeholder='********'></p> <p><input type='submit' value='Login'></p> </form>$("#email").on('keyup', function() { return localStorage['email'] = $(this).val(); }); $(function() { return $("#email").val(localStorage['email']); });In browser inspector, reader can view and modify any stored data in Local Storage.
{img_tag 'mobile-web-design/localstorage-in-inspcetor.png'}
You may try the demo in this CodePen. Try to enter a value in email, then refresh the page and you should see what you have typed.