ws-201301–Music store layout
Media Files
📦 Media File Download (4.31 MB)
Background
A designer has created a web page concept for a fictional online store. The design automatically adapts the width of the viewport depending on the user’s device and browser size. Your task is to implement the layout into HTML5 / CSS level 3 to match the provided concept.
Requirement
You will find screenshots named 1280.png, 720.png and 480.png that show how the design looks in 1280px width, 720px width and 480 px width. The breakpoint of dramatic changes between narrow and wide screen layout is 800px.
The designer has also provided a 1280-grid.png to show how the layout follows the 12-columns grid system.

Effects Used
Selection Color:

Description within the title bar:

Add to Cart button:

Cover art transition:

During the mouse hover on the cover, we expect a cover transition effect to reveal detail information. The below screenshot shows the transition steps required. You can define the timing as per your liking. Note that the “ON SALE” wording should be index-able by search engines.
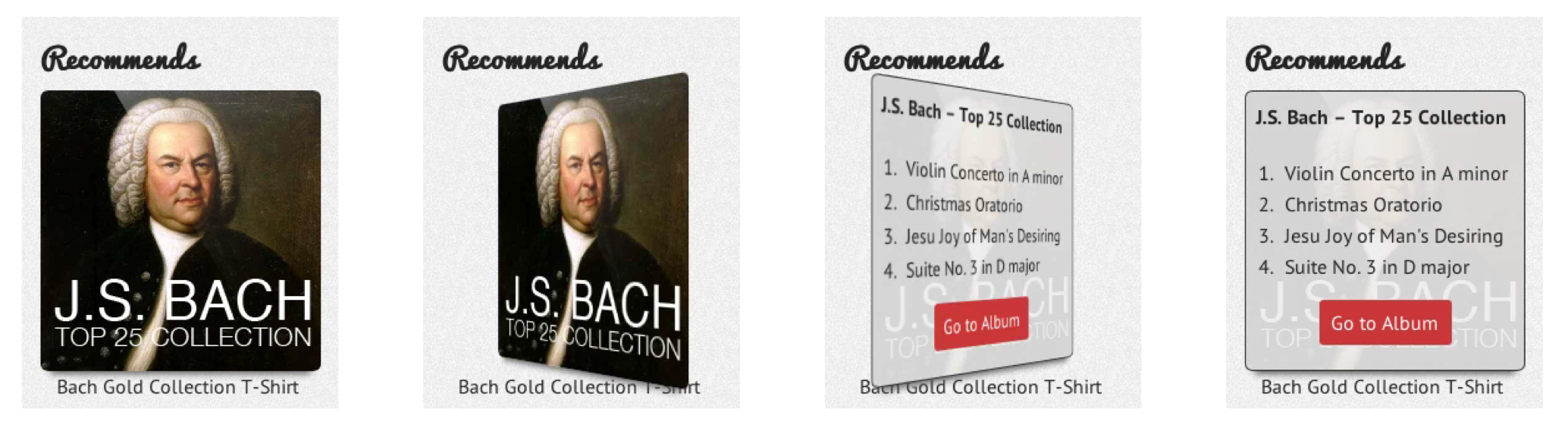
Cover art transition (within the recommendation area:

Go to Album button:

Back to top button transition effect:

Help
N/A
Submission guideline
- Save your file in your root directory on the server called "XXModuleC" where XX is your country code.
Notes
- The website code must validate to HTML5 .
- Your CSS code must validate to CSS level 3.
- Non-stable (working draft) CSS properties are defined with correct vendor prefixes.
- Place comments through your HTML and CSS.
- The design will be marked in Google Chrome.
- The fonts used are Pacifico and PT Sans.
- Some elements are only visible in wide screen layout and some elements will only appear in narrow screen layout.
- The navigation in narrow screen links to the bottom navigation section. Clicking on the “Back to top” links back to the top of the page.