ws-201502–Custom Puzzle
Media Files
📦 Media File Download (9.5 MB)
Background

*WorldSkills 2015 Test Project, Submitted by Marcelo Strehl - BR.
You may read the PDF version of the Test Project: WSC2015_TP17_ClientSideA_actual.pdf
Marking Scheme Excel File (It includes all test projects, please find only related aspects.)
To show off your web design skills, you have decided to create a small web application called Custom Puzzle. In Custom Puzzle, a user can submit a picture to create a puzzle from, with the number of pieces determined by the level of difficulty chosen at the beginning.
The challenge is to rebuild the original image by rotating and repositioning the pieces in the shortest time possible. There is a separate rank for each difficulty level, which is presented when the user successfully rebuilds the puzzle.
You have asked a friend to build the layout and the database of the application to accommodate the different ranks. Your task is to develop the functionality of the application based on the requirements presented to you.
Requirement
- Start Modal: When the user opens the application, there must be pop-up through which the user can choose the level of difficulty, submit the image, and enter their name, with the following fields:
- a) Name;
- b) Difficulty Level, with the following options:
- (i) Easy:Slicetheimagein4pieces;
- (ii) Medium: Slice the image in 9 pieces; (iii) Hard: Slice the image in 16 pieces.
- c) Image Area: This is the area to drop the image file. This is also the area where the image preview is displayed once a valid (JPG format only) image is dropped.
- d) Start Button: Clicking button starts the challenge.
- All Start Modal fields are required in order to start the challenge. It is not possible to start the application without correctly entering the required information. In case there are errors, friendly messages must be displayed to the user. The image file cannot be uploaded to the server.
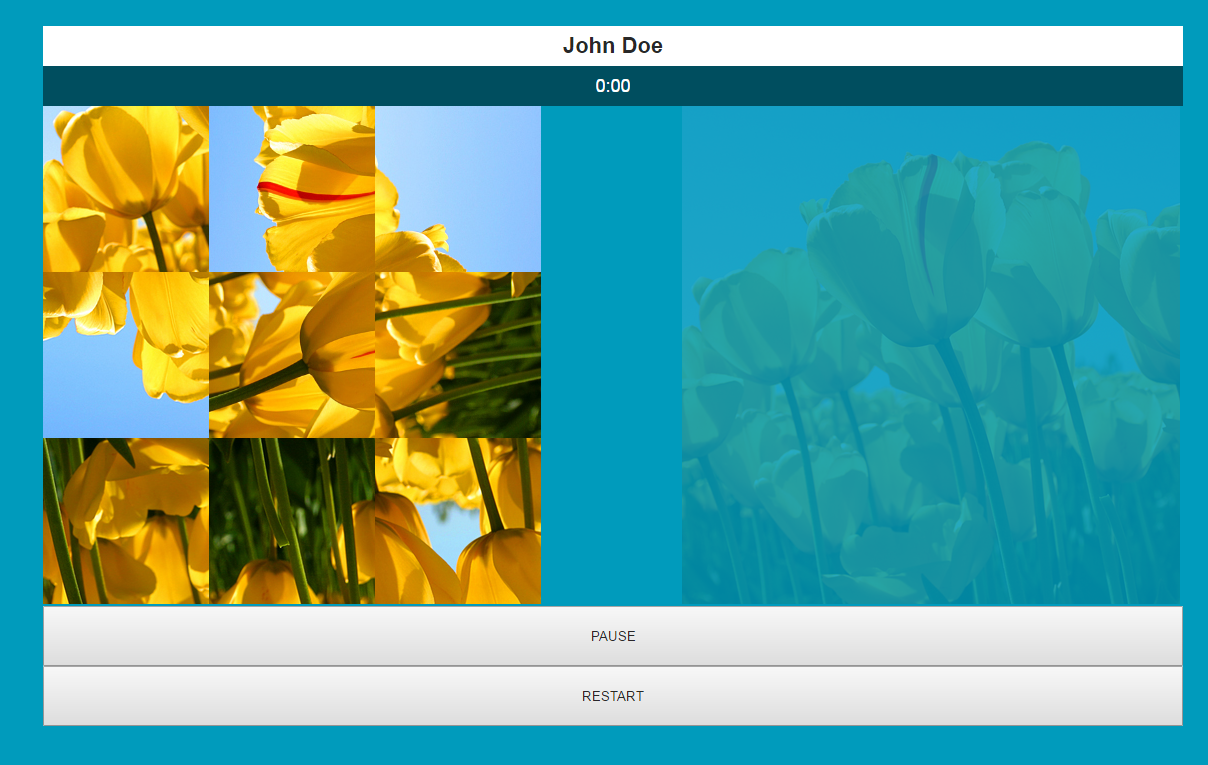
- After the Start Button is clicked, the Start Modal must be closed and the challenge screen must be displayed with the following elements:
- a) Name of the user: According to data information provided on Start Modal;
- b) Clock to present the time elapsed;
- c) Pause button to pause the puzzle. The game will content two areas: a starting area and a destination area. Starting area will content the mixed images pieces without overlapping. The mixed pieces are the result of randomizing slice positions and rotation of each slice image (by unit of 90 degrees). Destination area will content the drag and drop pieces from the starting area - A preview image with degree of opacity will be visible in the destination area where the image provided is presented in the original form (i.e. this is the goal);
- d) Restart Button: to restart the puzzle. Clicking in this button at any time during the time running the application shows the Start Modal again, allowing the user to start a new puzzle.
- The starting area and the destination area have a square proportion, so the image provided must be cropped to a square that covers the areas. The centre of the image in the destination area must be kept (i.e. the crop must be centred).
- To create each piece, the application must slice the image in square pieces, based on the level of difficulty chosen on the Start Modal.
The square pieces must be randomly shuffled across different positions in the starting area as well as randomly rotated.
WSC2015TP17ClientSideA_actual Version: 3.1 2 of 4 Date: 09.08.15- The clock starts upon clicking the Start Button. The clock must show the time elapsed in the format (mm:ss).
Clicking on the Pause Button, the time is paused and the starting area and destination area are hidden to the user. The text of the PAUSE button must be changed to “RESUME”. No actions are permitted during a pause
time. Click again in the RESUME button, the starting and destination areas are presented again to the user,
the label of the button return no “PAUSE” and the time continue.The user can select one piece of the starting area by clicking on it. When a piece is selected, it can be rotated
by using keyboard arrow: left or right and it can be dragged and dropped to the destination area. When selected the piece must be elevated over the rest of the other pieces.The user can rotate the selected piece clockwise using the right arrow key (→) on the keyboard. Every key press rotates the piece 90 degrees clockwise.
The user can rotate the selected piece counterclockwise using the left arrow key (←) on the keyboard. Every key press rotates the piece 90 degrees counterclockwise.
When a piece is dropped to the destination area it will be accepted if the position and the rotation are good otherwise the piece will return to the starting area with the same starting rotation and position, no selected.
When a dropped piece is accepted in the destination area, it will snap in that position and the opacity at that position will disappear. The piece will reveal is real color with an animation.
The actions of elevate a selected piece, rotate a piece need to be animated in the application.
The actual state of the game needs to be saved in the local storage of the browser. If users reload the page it
should show the puzzle which they were doing. Position of pieces, configuration variables and the time
elapsed need to be presented again.The puzzle is solved when the original image is completely rebuilt in the destination area. The clock must stop
at this time.The result must be saved to a MySQL database on the server, with the username, difficulty level and the time
elapsed for each game.After saving the result, a modal saying “Congratulations! You have solved the puzzle!” must be displayed
with an animation, along with the rank table for the respective level (the level of the puzzle newly completed)
and a button to restart the application.The Rank Table presents the three best results ordered by elapsed time for the same level. The position and
the results of the current user need to be presented too. If the current result is in the top 3 results, just the 3 best results are presented. The ranking table must present position, difficult level, name and time elapsed. If exists more than one register with the same elapsed time, these users receive the same position in the Rank Table.Clicking the “Restart Application” button closes the results modal and shows the Start Modal, allowing the user to start a new puzzle.
You must use functions, methods and objects, object oriented programming to permit the reuse of your JavaScript code.
Your application need to run without JavaScript errors showed in console of the browser.
Submission guideline
The folder “media” contains all the files provided by your friend to develop the application. To develop the task, you can use jQuery and jQuery UI if you find necessary. You can modify the provided files if necessary to guarantee the correct functionalities of your application but your application makes use of the general layout provided. The database is provided to you in one SQL file, you need to restore/create the database to register the results and retrieve the results to show the rank table.
Save the files of your application in directory on the server called "XX_ClientSide _A", where XX is your country code.