✏ Lab 3—getJSON and Todo list
This is lab 3 for the Beginning jQuery course.
More methods on selecting elements#
Selecting elements is one of the key feature in jQuery. We can’t apply actions if we can’t select the elements we want. There are many more methods to select certain elements. Here is a list of them. Try to read them all so that you know the method to select your desired elements.
You can read the full list in the jQuery documentation.
Knowing which key the user typed
We have learnt how to handle user’s mouse and keyboard events with jQuery. For the keyboard event, we often need to know what key the user has typed. For example, we may want to know if the user press “Enter”, or the arrows key.
In this lab, try to find out the keycode for the “Enter” key, arrows key and the normal A-Z/0-9 keys.
Every event actually comes with a variable of that event object. It contains some useful information for the event, such as the element that triggers it, the mouse position or the key code.
We can inspect this event object to find more specific information that’s helpful to our project. In the following code, you can inspect each keyupevent. Try to use the code to find out the keycode of “Enter”, arrow keys and A-Z/0-9.
$('input').keyup(function(event){
console.log(event); // log the keyboad event to console.
});
Adding and removing elements
We used prepend that add content at the beginning of the selected element.
For removal, we have the following methods:
By learning these methods, we should be able to create or remove elements dynamically.
Demo of cloning, adding and removing elements#
The following player’s score board code shows you how to use a template and clone to create a list of very similar items. Try following the code and create your own player’s board.
http://codepen.io/makzan/pen/RNEgvz
After following the code, try to use the same technique to create other list. For example, try to create a list of student marking for a high school. With both ascending and descending order.
Fetch data from server
The following code fetches data form the target server address.
var url = 'http://demo6508268.mockable.io/todos/';
$.getJSON(url, function(data) {
console.log(data);
});
By executing the code, you will get the following output in the console.

You can view the demo in the following URL:
http://codepen.io/makzan/pen/wBRqKz
Now try to fetch your Facebook profile picture from the Facebook’s graph API:
https://graph.facebook.com/(Your Facebook username)
You should be able to fetch data similar to mine:
{
"id": "578638460",
"first_name": "Seng Hin",
"gender": "male",
"last_name": "Mak",
"link": "https://www.facebook.com/senghinmak",
"locale": "en_US",
"name": "Mak Seng Hin",
"username": "senghinmak”
}
Taking the code further
- Try to combine the techniques in the todo list demo and player score demo to create a todo list with a “done” state.
You may use the following API as initial sample data.
http://demo6508268.mockable.io/v2/todos/
- By combining the techniques we learn from lecture 3 and previous lab, we could build the todo list that user can add items to it.
- Latest browsers support client-side persistent storage. Try to use the local storage to store the todo list.
I created a half-finish example that’s able to create new todo and save to the local store. It loads data from server at the first time opening the web page. You may find the code here and improve it:
http://codepen.io/makzan/pen/pvqrea
Storing data in browser
We can use the [localStorage] to store data in browser.
The usage is very simple:
// save
localStorage.setItem( 'key', 'value');
// load
localStorage.getItem( 'key' );
More examples on nicely crafted focus states#
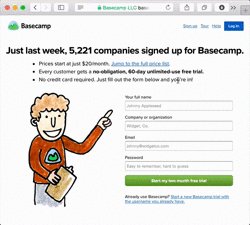
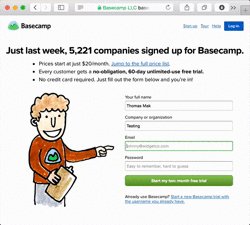
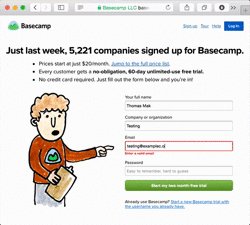
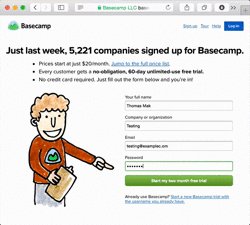
We learnt addClass and removeClass to toggle different states in JavaScript. CSS can reflect these states visually. Here are 2 examples that apply a beautiful and useful effects when the input field is focused.
- Password animation by readme.io

- Basecamp’s helper for sign-up form

That’s it for lab 3 of Beginning jQuery. Enjoy hacking the example code. And please use the chat for any questions.
–Thomas Mak
Comments
no comments yet.