Styling input range

<form method='post' action='data:text/plain, Form submited.' oninput='result.value=distance.value'>
<p>Nearby:<br><input type='text' placeholder='restaurants, ATM'></p>
<p>
Within distance:
<output name='result' for='distance'>100</output>
m
<br>
<input name='distance' type='range' value='100' max='2000' min='100' step='100'>
</p>
<p><input type='submit' value='Search'></p>
</form>
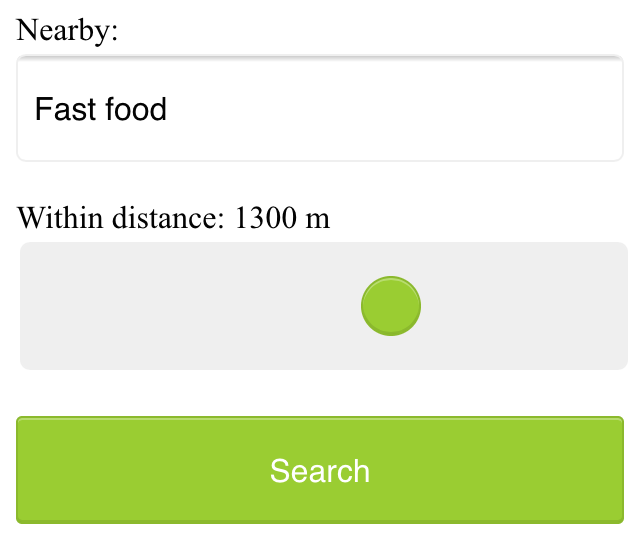
input[type="range"] {
appearance: none;
background: #efefef;
&::-webkit-slider-thumb {
@include greeny-ui;
appearance: none;
width: 30px;
height: 30px;
border-radius: 50%;
}
/* TODO: add moz and ms styles too */
}

The live demo:
See the Pen An example of styling range input for mobile device by Thomas Seng Hin Mak (@makzan) on CodePen.
Comments
no comments yet.