Using file button

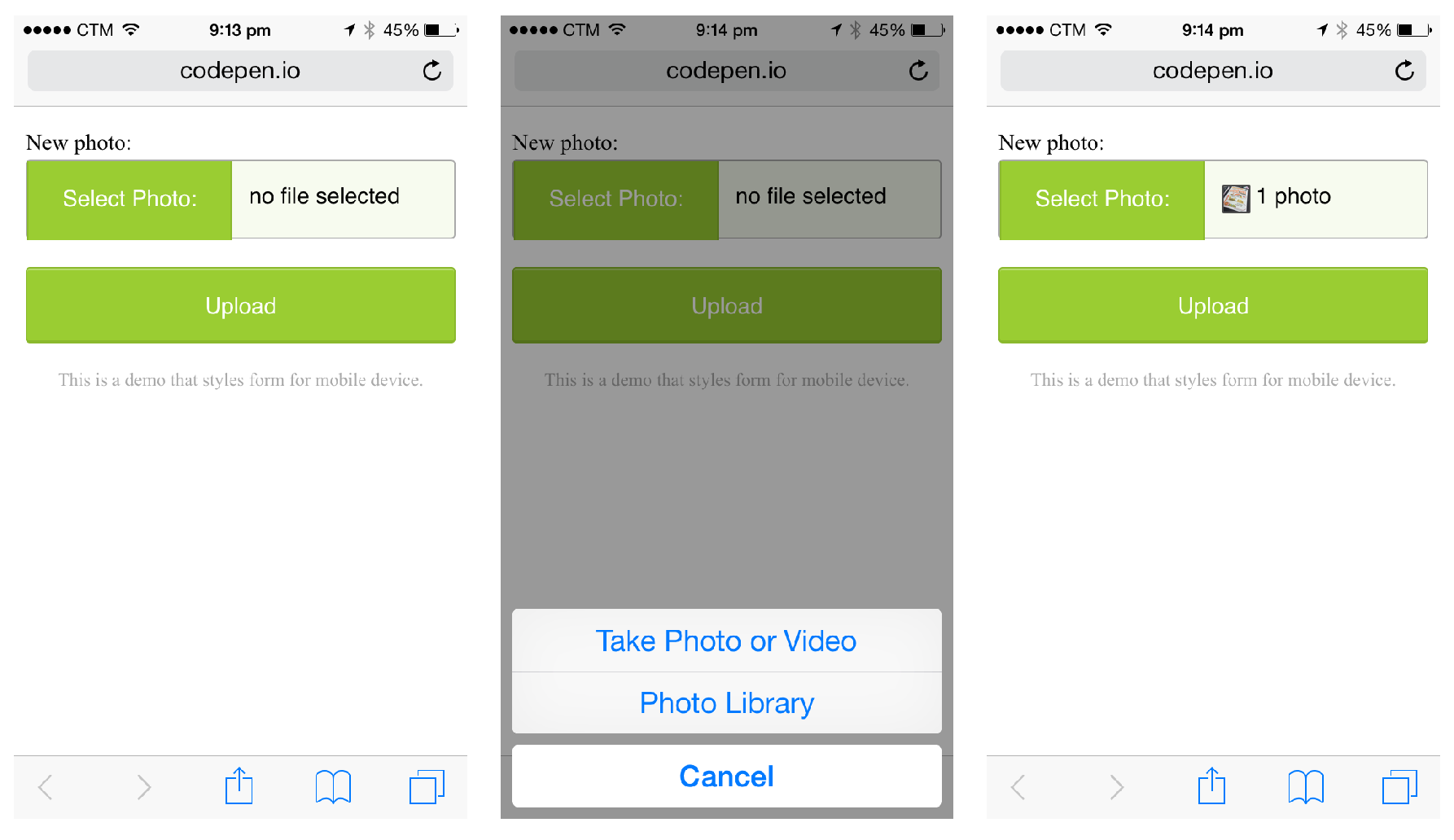
See the Pen An example of styling file input for mobile device by Thomas Seng Hin Mak (@makzan) on CodePen.
input[type="file"] {
border: 1px solid #aaa;
border-radius: 3px;
background: lighten(YELLOWGREEN, 46%);
padding-left: 70px;
&::-webkit-file-upload-button {
visibility: hidden;
}
&::before {
content: "Select Photo:";
margin-left: -70px;
padding: 1.5rem;
@include greeny-ui;
}
}
Reference: CSS-Tricks
Comments
no comments yet.