Testing Input Media Capture
Thomas Mak wrote at 2018-10-22.
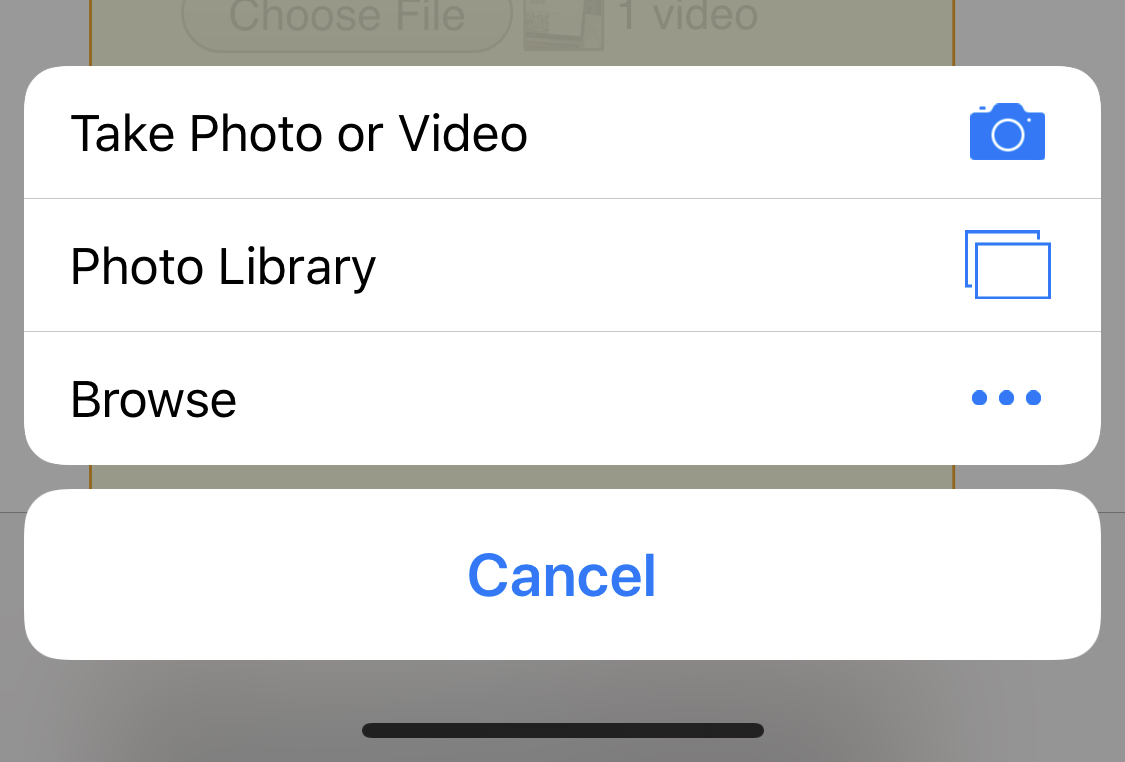
Normal file input triggers a select action sheet for use to choose the media source from either camera or photo album.

We can directly trigger camera UI without the select by using the capture="camera":
<label>
File with capture
<input id="take-picture" type="file" accept="image/*" capture="camera" >
</label>
I have created a testing page with different file input configures:
See the Pen Test Input Capture by Thomas Seng Hin Mak (@makzan) on CodePen.
You may also try it in different mobile OS:

Comments
no comments yet.