Row and 12-columns grid
Thomas Mak wrote at 2018-09-14.
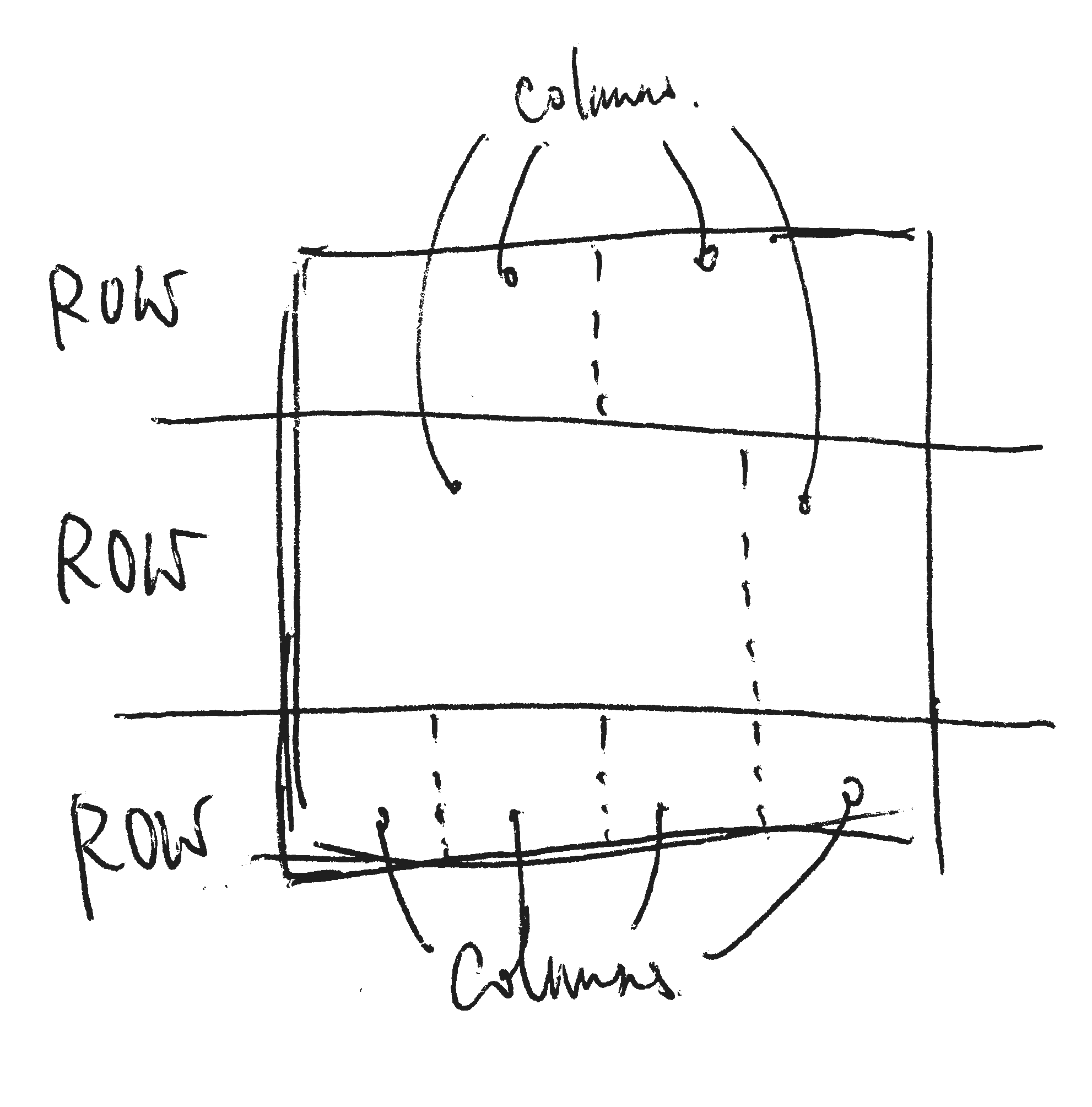
Traditionally, we divide our layout into rows. Inside each row, there are 12 columns.

- Rows are the space lay out from top to bottom.
- Columns are the space inside each row, lay out fro left to right.
- All content are put into columns.

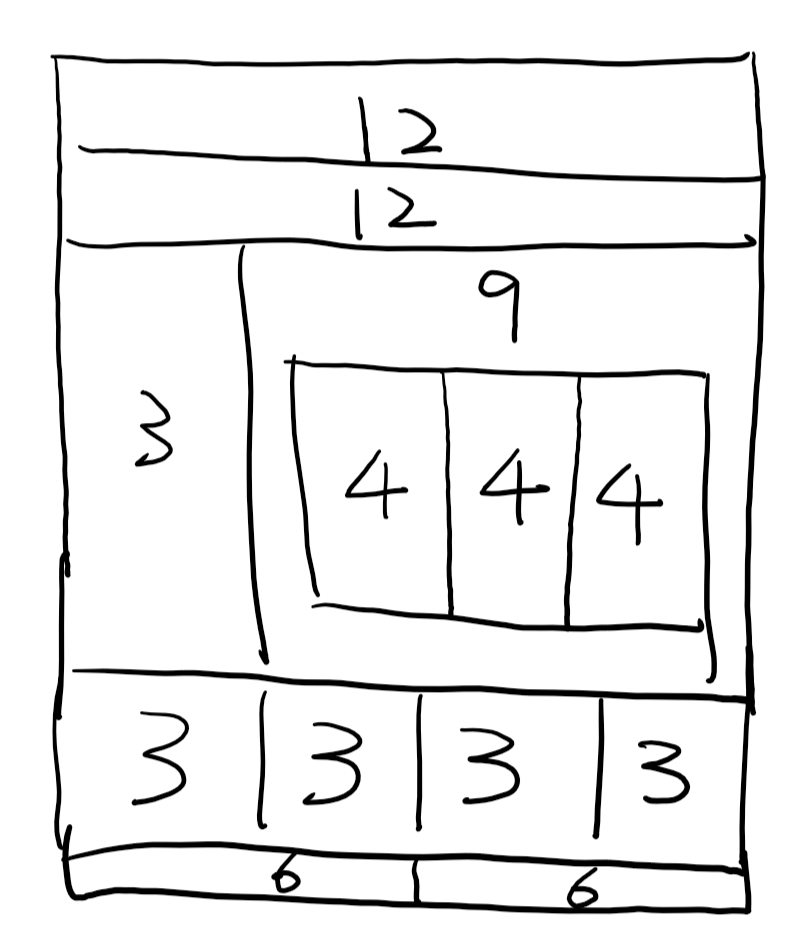
Here is an example of dividing a layout into rows and 12-columns. We can further nest row inside columns and inside the nested row, we use 12-columns too. All the numbers are add up to be 12, or multiple of 12.
Comments
no comments yet.