2018-10-28
📖 Library
Library with latest short posts and courses.
Latest Tips & Tricks
-
-
2018-10-27
Link: 147 named color
-
2018-10-24
Video Demo: Implementing a Simple Blog in PHP and Cloud9
-
2018-10-23
MySQL basic CRUD commands
-
2018-10-23
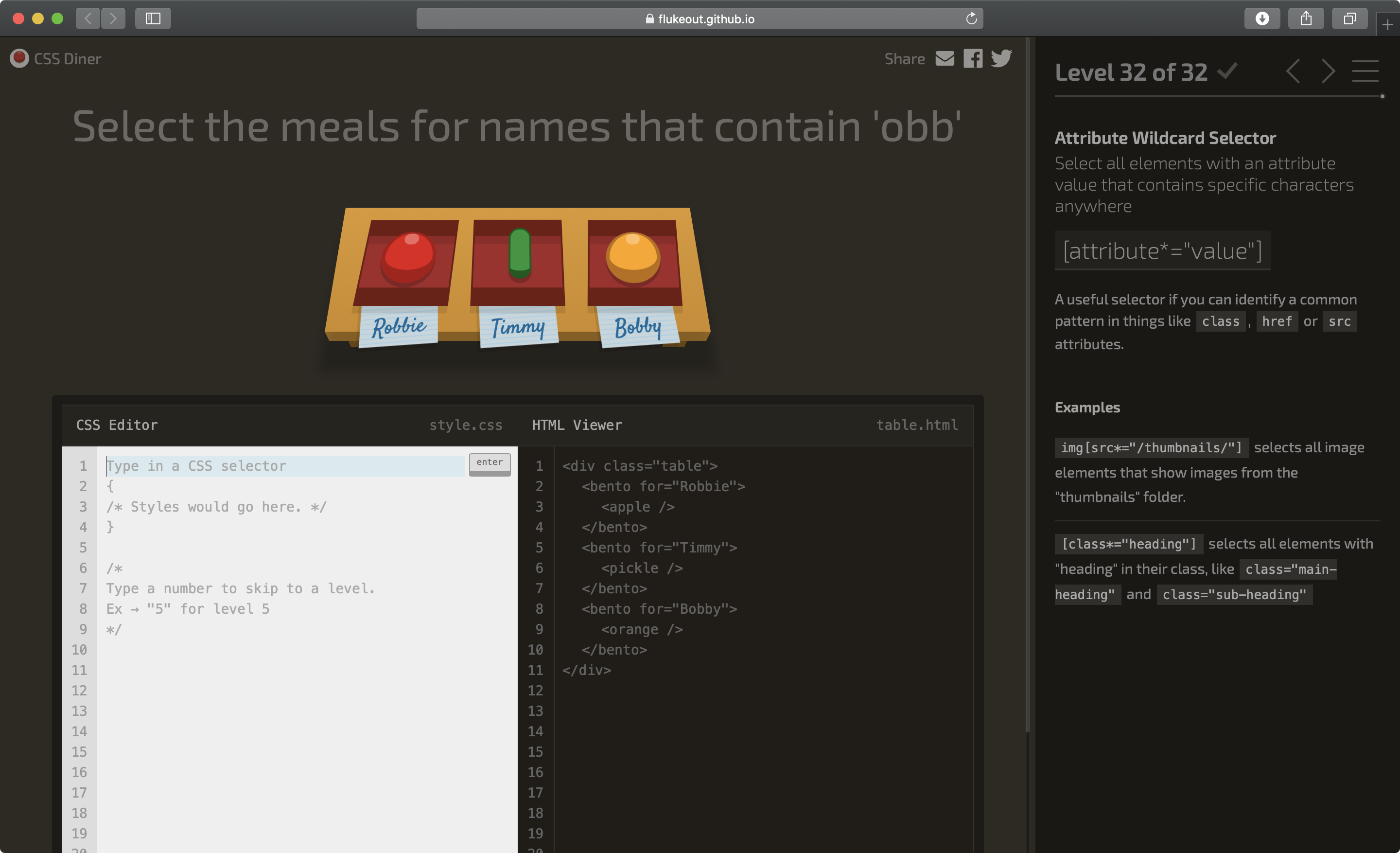
Link: CSS Diner — Learn Selector with dinner game
This CSS Diner game is a good starting point to learn selector.

-
2018-10-22
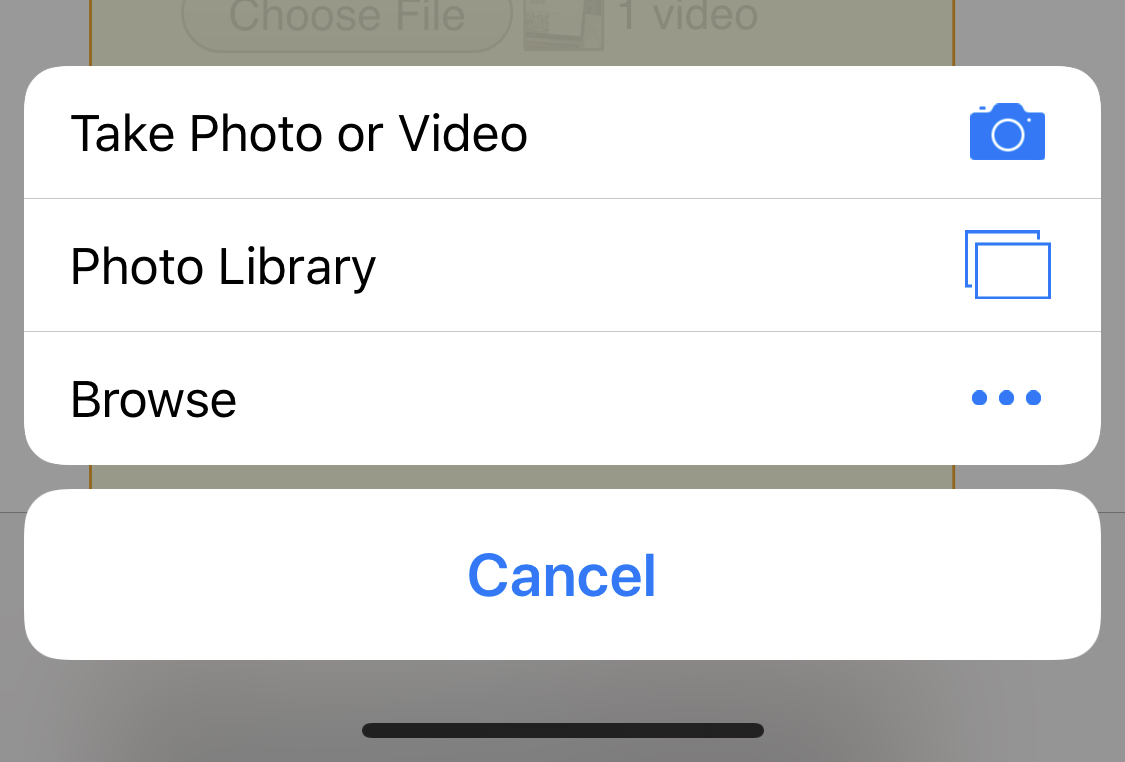
Testing Input Media Capture
Normal file input triggers a select action sheet for use to choose the media source from either camera or photo album.

We can directly trigger camera UI without the select by using the
capture="camera":<label> File with capture <input id="take-picture" type="file" accept="image/*" capture="camera" > </label>
Courses
| Name | Completion | Last updated at |
|---|---|---|
| Introducing jQuery 1st Edition EN | 2019-06-08 | |
| Mobile Web Design 1st Edition EN | 2019-03-20 | |
| 使用 Codepen 快速練習 HTML、CSS、JavaScript 1st Edition 白話 | 2018-05-09 | |
| jQuery 動態網站入門 1st Edition 白話 | 2019-06-02 | |
| Wordpress 入門 1st Edition 白話 | 2017-04-01 | |
| PHP 基礎 1st Edition 白話 | 2017-03-31 |
